SVG Character Animation: A Comprehensive Guide to Bringing Illustrations to Life
Introduction
Scalable Vector Graphics (SVG) is a powerful tool for creating and animating characters. SVGs are lightweight, resolution-independent, and can be easily manipulated using code. This makes them ideal for creating complex animations that can be used in a variety of applications, from websites and mobile apps to video games and cartoons.

Table of Content
In this guide, we will cover the basics of SVG character animation, including:
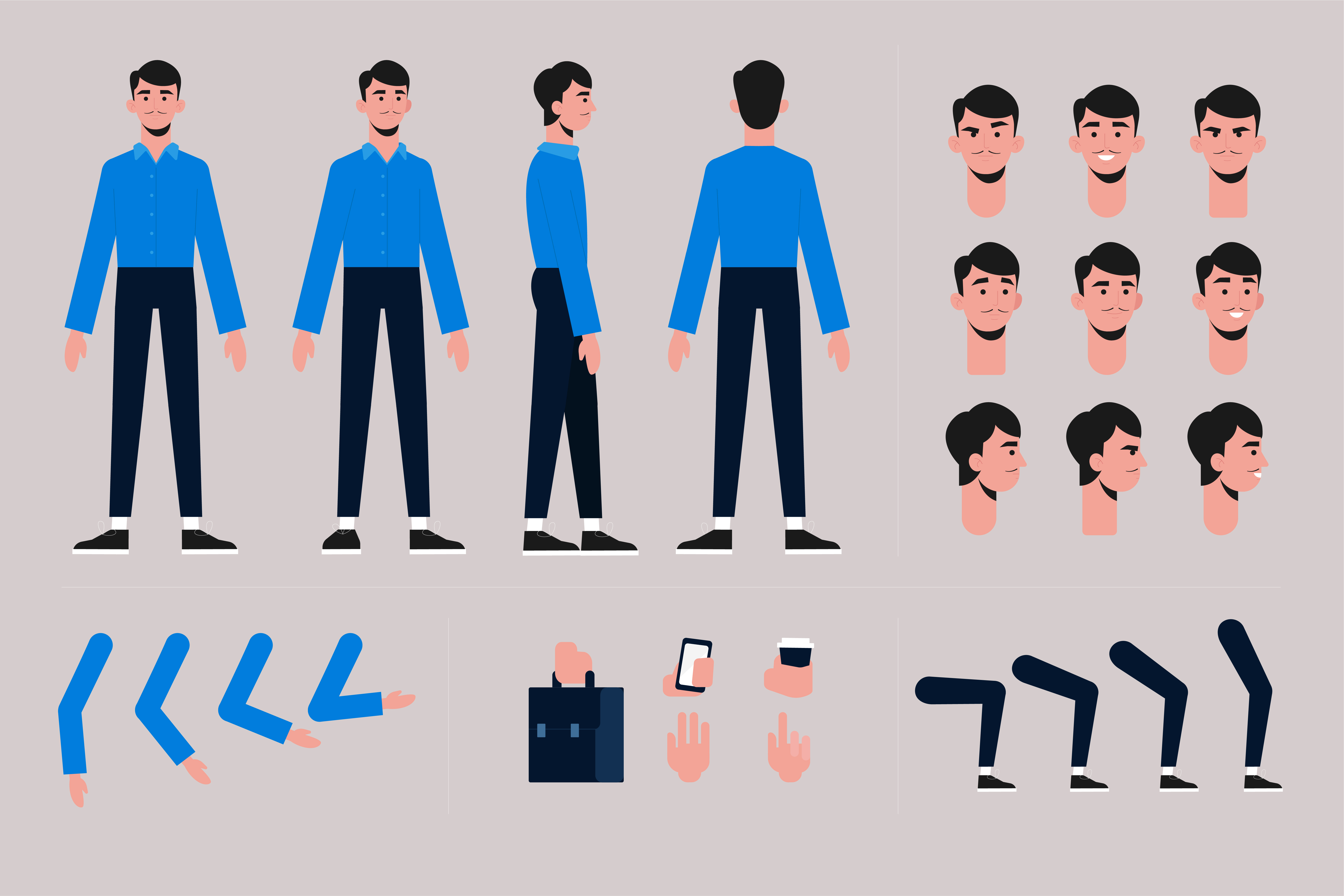
Creating SVG Characters
The first step to animating SVG characters is to create the characters themselves. SVG characters can be created using a variety of tools, including:

- Adobe Illustrator
- Inkscape
- Sketch
- Character SVG Character SVG: A Comprehensive Guide To Using Scalable Vector Graphics For Typography
- Character SVGs Character SVGs: Unleashing The Power Of Scalable And Versatile Vector Graphics
- Character SVG Free Character SVG Free: Unlock Limitless Design Possibilities
- SVG Character Generator SVG Character Generator: Unleash Your Creativity With Customizable Vector Art
- How to create SVG characters
- How to animate SVG characters
- How to use SVG character animation in your projects
- Figma
- Use simple shapes and lines. Complex shapes can be difficult to animate.
- Group related elements together. This will make it easier to animate the characters.
- Use layers to organize your artwork. This will help you keep track of the different parts of your characters.
- CSS animations
- JavaScript animations
- Websites
- Mobile apps
- Video games
- Cartoons
- Embed the SVG files into your HTML code
- Use a JavaScript library to load and animate the SVG files
- Use a CSS preprocessor to create animations

Scalable Vector Graphics (SVG) is a powerful tool for creating and animating characters. SVGs are lightweight, resolution-independent, and can be easily manipulated using code. This makes them ideal for creating complex animations that can be used in a variety of applications, from websites and mobile apps to video games and cartoons.
In this guide, we will cover the basics of SVG character animation, including:


When creating SVG characters, it is important to keep in mind the following:


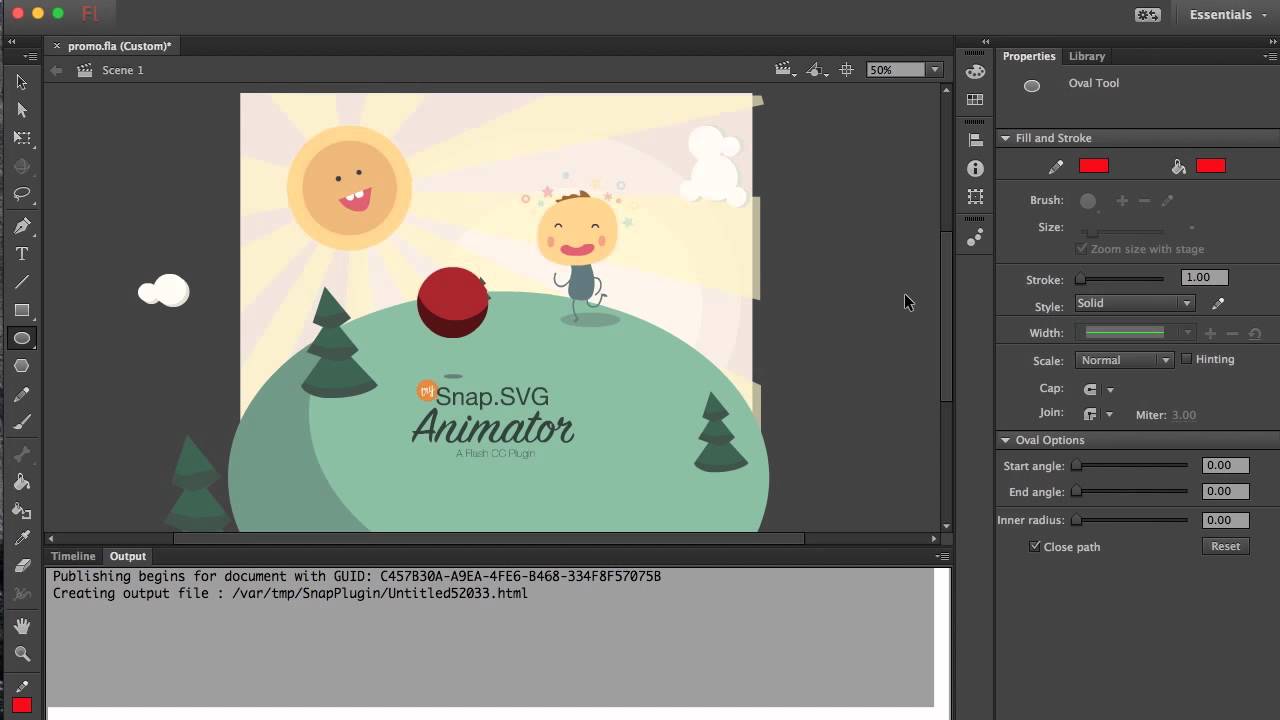
Animating SVG Characters

Once you have created your SVG characters, you can begin animating them. There are two main ways to animate SVG characters:


CSS animations are simple and easy to use. They can be used to create basic animations, such as moving, rotating, and scaling characters.
JavaScript animations are more powerful than CSS animations. They can be used to create complex animations, such as walking, running, and jumping.
Using SVG Character Animation in Your Projects
Once you have created and animated your SVG characters, you can use them in a variety of projects, including:
To use SVG character animation in your projects, you can:
Conclusion
SVG character animation is a powerful tool for creating engaging and interactive content. By following the steps outlined in this guide, you can create your own SVG characters and animations.
FAQs
Q: What is the best tool for creating SVG characters?
A: There are a variety of tools that can be used to create SVG characters. Some of the most popular tools include Adobe Illustrator, Inkscape, Sketch, and Figma.
Q: How do I animate SVG characters?
A: SVG characters can be animated using CSS animations or JavaScript animations. CSS animations are simple and easy to use, while JavaScript animations are more powerful and can be used to create more complex animations.
Q: How can I use SVG character animation in my projects?
A: SVG character animation can be used in a variety of projects, including websites, mobile apps, video games, and cartoons. To use SVG character animation in your projects, you can embed the SVG files into your HTML code, use a JavaScript library to load and animate the SVG files, or use a CSS preprocessor to create animations.










