H1: Mastering SVG Symbol Clippath: A Comprehensive Guide to Enhancing Your Designs
H2: Introduction: Unveiling the Power of SVG Symbol Clippath
SVG (Scalable Vector Graphics) is a powerful technology that allows for the creation of interactive, dynamic, and highly detailed graphics for web and mobile applications. Among its many features, SVG Symbol Clippath stands out as a versatile tool for controlling the visibility and shape of other SVG elements.

Table of Content
- 1 H1: Mastering SVG Symbol Clippath: A Comprehensive Guide to Enhancing Your Designs
- 1.1 H2: Introduction: Unveiling the Power of SVG Symbol Clippath
- 1.2 H2: Understanding SVG Symbol Clippath
- 1.3 H3: Creating and Using SVG Symbol Clippath
- 1.4 H2: Understanding SVG Symbol Clippath
- 1.5 H3: Creating and Using SVG Symbol Clippath
- 1.6 H2: Benefits of Using SVG Symbol Clippath
- 1.7 H2: Advanced Techniques with SVG Symbol Clippath
- 1.8 H2: Conclusion: Unleashing the Potential of SVG Symbol Clippath
- 1.9 H2: FAQs
H2: Understanding SVG Symbol Clippath
H3: Creating and Using SVG Symbol Clippath
-
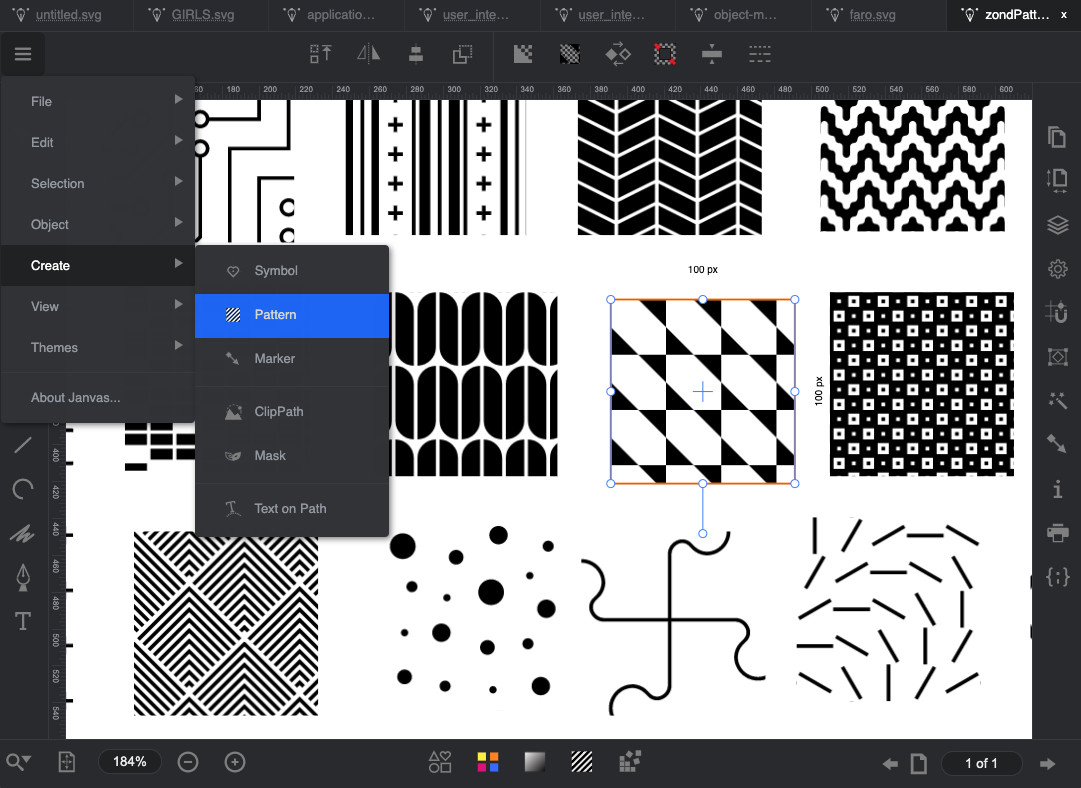
Create a Symbol Element:
- Use the
<symbol>tag to create a symbol element that will define the clipping path. - Assign a unique ID to the symbol using the
idattribute.

- Use the
-
SVG (Scalable Vector Graphics) is a powerful technology that allows for the creation of interactive, dynamic, and highly detailed graphics for web and mobile applications. Among its many features, SVG Symbol Clippath stands out as a versatile tool for controlling the visibility and shape of other SVG elements.
- Lego Character SVG Lego Character SVG: The Ultimate Guide To Creating And Using Custom Lego Designs
- SVG Character Creator SVG Character Creator: Unleashing Your Creativity In Digital Art
- Roblox Character SVG Roblox Character SVG: The Ultimate Guide To Customization And Design
- SVG Symbol As Background Image SVG Symbol As Background Image
- Horror Character SVG Horror Character SVG: Unleashing The Chilling And The Macabre In Digital Art
H2: Understanding SVG Symbol Clippath
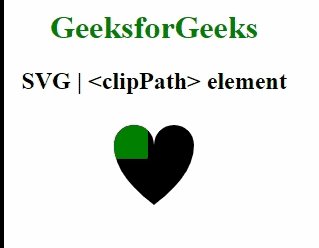
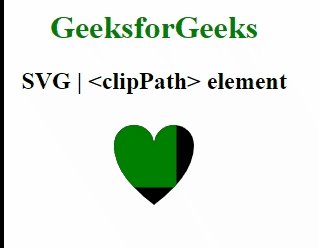
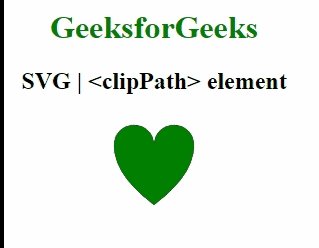
An SVG Symbol Clippath is a special type of SVG element that defines a clipping path, which is a shape used to mask or crop other SVG elements. It allows designers to create complex and intricate designs by selectively showing or hiding portions of their artwork.

H3: Creating and Using SVG Symbol Clippath
-
Define the Clipping Path:

- Within the symbol element, use the
<clipPath>tag to define the clipping path. - Use SVG path commands to create the shape of the clipping path.
- Within the symbol element, use the
-
Reference the Symbol Clippath:
- Use the
clip-pathattribute on the target SVG element to reference the symbol clippath. - The value of the
clip-pathattribute should be the ID of the symbol element.


- Use the


H2: Benefits of Using SVG Symbol Clippath
- Enhanced Design Control: Symbol Clippath provides precise control over the visibility and shape of SVG elements, allowing for complex and intricate designs.
- Scalability and Performance: SVG Symbol Clippath is scalable, meaning it can be used to create designs that adapt to different screen sizes without losing quality.
- Flexibility: Symbol Clippath can be easily modified and reused, making it a versatile tool for creating dynamic and responsive designs.
H2: Advanced Techniques with SVG Symbol Clippath
- Nesting Clippaths: Multiple clippaths can be nested within each other to create complex masking effects.
- Gradients and Filters: Symbol Clippath can be combined with gradients and filters to create sophisticated visual effects.
- Animation and Interactivity: SVG Symbol Clippath can be animated and made interactive using JavaScript or CSS animations.
H2: Conclusion: Unleashing the Potential of SVG Symbol Clippath
SVG Symbol Clippath is a powerful tool that empowers designers to create stunning and engaging graphics. Its versatility, scalability, and flexibility make it an indispensable technique for modern web and mobile design. By mastering SVG Symbol Clippath, designers can unlock endless possibilities and elevate their creative vision.
H2: FAQs
-
Q: What browsers support SVG Symbol Clippath?
- A: All major browsers, including Chrome, Firefox, Safari, and Edge, support SVG Symbol Clippath.
-
Q: Can I use SVG Symbol Clippath with external SVG files?
- A: Yes, you can reference external SVG files as the source for the clipping path.
-
Q: How can I troubleshoot issues with SVG Symbol Clippath?
- A: Ensure that the symbol element has a unique ID and that the target element references the correct ID in the
clip-pathattribute. Also, check the syntax of the path commands used to define the clipping path.
- A: Ensure that the symbol element has a unique ID and that the target element references the correct ID in the