Simbol SVG: Pengertian, Kegunaan, dan Cara Membuatnya
Pengertian Simbol SVG
Simbol SVG (Scalable Vector Graphics) adalah elemen grafis berbasis vektor yang dapat digunakan kembali dalam dokumen SVG. Simbol-simbol ini memungkinkan desainer untuk membuat dan mengelola elemen grafis yang kompleks dengan mudah, menjaga konsistensi desain dan mengoptimalkan kinerja halaman web.

Table of Content
Kegunaan Simbol SVG
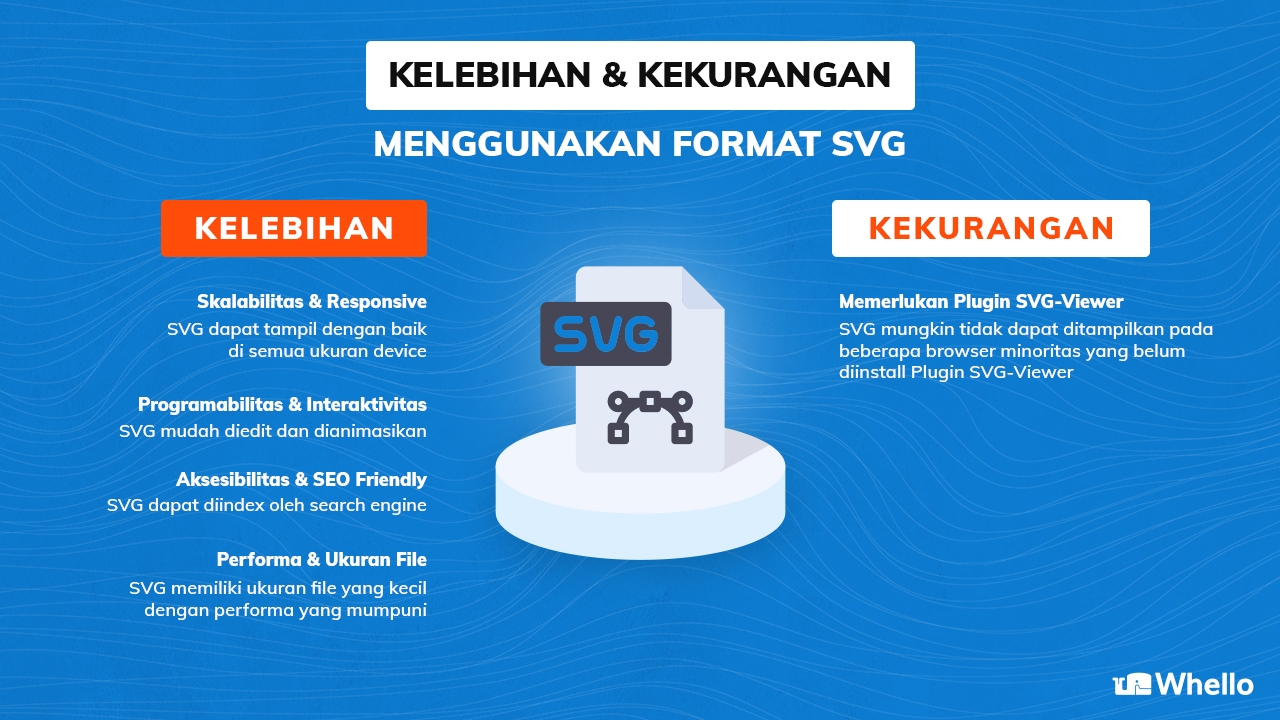
- Penggunaan Kembali: Simbol SVG dapat digunakan kembali berkali-kali dalam satu dokumen atau di beberapa dokumen SVG. Hal ini menghemat waktu dan upaya, serta memastikan konsistensi desain.
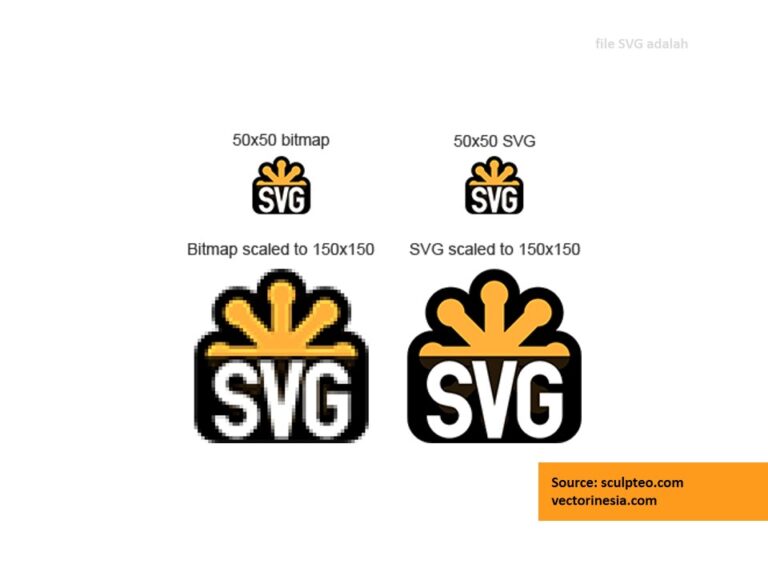
- Skalabilitas: Simbol SVG berbasis vektor, yang berarti dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Hal ini membuatnya ideal untuk elemen grafis yang perlu ditampilkan pada resolusi yang berbeda.
- Pengoptimalan Kinerja: Simbol SVG adalah file yang relatif kecil dibandingkan dengan gambar raster. Menggunakan simbol SVG dapat mengurangi waktu pemuatan halaman dan meningkatkan kinerja keseluruhan situs web.
- Efektivitas Responsif: Simbol SVG dapat dirender dengan baik pada perangkat dengan ukuran layar yang berbeda, sehingga ideal untuk desain web responsif.
- Aksesibilitas: Simbol SVG dapat diakses oleh pembaca layar dan alat bantu aksesibilitas lainnya, menjadikannya pilihan yang inklusif untuk desain web.

Cara Membuat Simbol SVG
Membuat simbol SVG melibatkan penggunaan kode XML dan atribut tertentu. Berikut adalah langkah-langkah dasar untuk membuat simbol SVG:

- Character SVG Character SVG: A Comprehensive Guide To Using Scalable Vector Graphics For Typography
- Horror Character SVG Horror Character SVG: Unleashing The Chilling And The Macabre In Digital Art
- SVG Character Animation Free Download SVG Character Animation: Free Download And Comprehensive Guide
- SVG Character Encoding SVG Character Encoding: A Comprehensive Guide
- SVG Character Creator SVG Character Creator: Unleashing Your Creativity In Digital Art
- Penggunaan Kembali: Simbol SVG dapat digunakan kembali berkali-kali dalam satu dokumen atau di beberapa dokumen SVG. Hal ini menghemat waktu dan upaya, serta memastikan konsistensi desain.
- Skalabilitas: Simbol SVG berbasis vektor, yang berarti dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Hal ini membuatnya ideal untuk elemen grafis yang perlu ditampilkan pada resolusi yang berbeda.
- Buat Elemen
<symbol>: Mulailah dengan membuat elemen<symbol>yang akan mendefinisikan simbol. - Tentukan Atribut
id: Berikan simbol atributidunik untuk mengidentifikasinya. - Tambahkan Elemen Grafis: Di dalam elemen
<symbol>, tambahkan elemen grafis yang ingin Anda gunakan sebagai simbol. - Tutup Elemen
<symbol>: Akhiri elemen<symbol>untuk menyelesaikan definisi simbol. - Gunakan Simbol: Untuk menggunakan simbol, panggil menggunakan elemen
<use>dan referensikan atributidsimbol.
Simbol SVG (Scalable Vector Graphics) adalah elemen grafis berbasis vektor yang dapat digunakan kembali dalam dokumen SVG. Simbol-simbol ini memungkinkan desainer untuk membuat dan mengelola elemen grafis yang kompleks dengan mudah, menjaga konsistensi desain dan mengoptimalkan kinerja halaman web.
Kegunaan Simbol SVG
Simbol SVG memiliki berbagai kegunaan dalam desain web, termasuk:




Contoh Kode SVG
Berikut adalah contoh kode SVG yang mendefinisikan dan menggunakan simbol:
<svg> <defs>
<symbol id="my-symbol">
<defs>
<symbol id="my-symbol"> <path d="M10,10 L20,20 L10,30 Z" />
</symbol>
<path d="M10,10 L20,20 L10,30 Z" />
</symbol> </defs>
<use href="#my-symbol" x="50" y="50" />
</svg>
</defs>
<use href="#my-symbol" x="50" y="50" />
</svg>Manfaat Menggunakan Simbol SVG
Menggunakan simbol SVG menawarkan beberapa manfaat, antara lain:
- Konsistensi Desain: Simbol SVG memastikan konsistensi desain dengan menyediakan satu sumber kebenaran untuk elemen grafis.
- Penghematan Waktu: Menggunakan kembali simbol SVG menghemat waktu dan upaya dengan menghilangkan kebutuhan untuk membuat elemen grafis yang sama berulang kali.
- Kinerja yang Lebih Baik: Simbol SVG mengoptimalkan kinerja halaman web dengan mengurangi ukuran file.
- Desain Responsif: Simbol SVG mendukung desain web responsif dengan memastikan elemen grafis ditampilkan dengan baik pada perangkat apa pun.
- Aksesibilitas yang Ditingkatkan: Simbol SVG meningkatkan aksesibilitas dengan menyediakan representasi berbasis teks untuk elemen grafis.
Kesimpulan
Simbol SVG adalah elemen grafis yang kuat dan serbaguna yang menawarkan berbagai manfaat untuk desain web. Dengan kemampuan penggunaan kembali, skalabilitas, pengoptimalan kinerja, desain responsif, dan aksesibilitas yang ditingkatkan, simbol SVG telah menjadi bagian penting dari toolkit desainer web modern.
FAQ
Q: Apa perbedaan antara simbol SVG dan gambar raster?
A: Simbol SVG berbasis vektor, sedangkan gambar raster berbasis piksel. Simbol SVG dapat diskalakan tanpa kehilangan kualitas, sedangkan gambar raster akan terdistorsi saat diskalakan.
Q: Bisakah saya menggunakan simbol SVG dalam dokumen HTML?
A: Ya, simbol SVG dapat digunakan dalam dokumen HTML dengan menggunakan elemen <img> atau <object>.
Q: Bagaimana cara mengedit simbol SVG?
A: Simbol SVG dapat diedit menggunakan editor teks apa pun atau editor SVG khusus.
Q: Apakah simbol SVG didukung oleh semua browser?
A: Simbol SVG didukung oleh semua browser modern, termasuk Chrome, Firefox, Safari, dan Edge.










